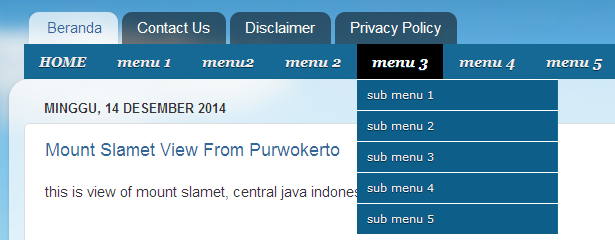
Jika sobat memperhatikan tampilan haranobu23.blogspot.com, terdapat sederetan menu seperti Home, Download, Software, Tutorial. lalu jika kursor disentuhkan, akan tergulung layar yang memuat sekian banyak judul artikel, Itulah yang disebut dengan Menu dan Sub-Menu bar.
Menu dan
Sub-menu Bar sangat dibutuhkan guna
mencari informasi berdasarkan pada kategori atau sub menu .
Memberi sub
menu
bar juga membuat Semua judul artikel bisa ditampilkan di layar dalam
satu tatapan mata; blog kita tampak lebih ilmiah, teratur, dan simpel.
Jika anda berminat memasangnya di blog, saya akan sedikit membagikan cara membuatnya.
1. Pertama masuk ke Blogger
2. Klik Template lalu Pilih Edit HTML
3. Kemudian cari Kode atau tekan F3
<div class='main-outer'>
4. Copy paste Kode HTML dibawah ini tepat diatas kode tersebut
</div>
<style>
/* -- Menu Horizontal + Sub Menu-- */
#cat-nav {background:#156994;margin:0 15px;padding:0;height:35px;}
#cat-nav a { color:#eee; text-decoration:none; text-shadow: #033148 0px 1px 0px;border-right:1px solid #156994;}
#cat-nav a:hover { color:#fff; }
#cat-nav li:hover { background:#000; }
#cat-nav a span { font-family:Verdana, Geneva, sans-serif; font-size:11px; font-style:normal; font-weight:400; color:#fff; text-shadow:none;}
#cat-nav .nav-description { display:block; }
#cat-nav a:hover span { color:#fff; }
#secnav, #secnav ul { position:relative; z-index:100; margin:0; padding:0; list-style:none; line-height:1; background:#0d5e88; }
#secnav a { font-family:Georgia, "Times New Roman", Times, serif; font-style:italic; font-weight:700; font-size:14px; display:block; z-index:100; padding:0 15px; line-height:35px; text-decoration:none;}
#secnav li { float:left; width: auto; height:35px;}
#secnav li ul { position: absolute; left: -999em; width: 200px; top:35px}
#secnav li ul li { height:30px; border-top:1px solid #fff; }
#secnav li ul li a { font-family:Verdana, Geneva, sans-serif; width:180px; line-height:30px; padding:0 10px; font-size:11px; font-style:normal; font-weight:400; color:#eee; }
#secnav li ul ul { margin: -30px 0 0 180px; }
#secnav li:hover ul ul, #secnav li:hover ul ul ul, #secnav li.sfhover ul ul, #secnav li.sfhover ul ul ul { left:-999em; }
#secnav li:hover ul, #secnav li li:hover ul, #secnav li li li:hover ul, #secnav li.sfhover ul, #secnav li li.sfhover ul, #secnav li li li.sfhover ul { left: auto; }
#secnav li:hover,#secnav li.hover { position:static; }
#cat-nav #secnav {width:100%;margin:0 auto;}
</style>
<div id='cat-nav'>
<ul class='fl' id='secnav'>
<li><a href='http://wallpapersfreeee.blogspot.com/'>HOME</a></li>
<li><a href='#'>menu 1</a></li>
<li><a href='#'>menu2</a>
<ul id='sub-custom-nav'>
<li><a href='#'>sub menu 1</a></li>
<li><a href='#'>sub menu 2</a></li>
</ul>
</li>
<li><a href='#'>menu 2</a>
<ul id='sub-custom-nav'>
<li><a href='#'>submenu 1</a></li>
<li><a href='#'>sub menu 2</a></li>
<li><a href='#'>Submenu 3</a></li>
<li><a href='#'>submenu 4</a></li>
<li><a href='#'>sub menu 5</a></li>
<li><a href='#'>submenu 6</a></li>
<li><a href='#'>sub menu 7</a></li>
</ul>
</li>
<li><a href='#'>menu 3</a>
<ul id='sub-custom-nav'>
<li><a href='#'>sub menu 1</a></li>
<li><a href='#'>sub menu 2</a></li>
<li><a href='#'>sub menu 3</a></li>
<li><a href='#'>sub menu 4</a></li>
<li><a href='#'>sub menu 5</a></li>
</ul>
</li>
<li><a href='#'>menu 4</a>
<ul id='sub-custom-nav'>
<li><a href='#'>submenu 1</a></li>
<li><a href='#'>Submenu 2</a></li>
</ul>
</li>
<li><a href='#'>menu 5</a></li>
</ul>
</div>
keterangan:
Ganti http://wallpapersfreeee.blogspot.com dengan alamat blog kalian.
ganti tanda # dengan (misal: http://haranobu23.blogspot.com/search/label/DOWNLOAD)
dan submenu berdasarkan pada label yang terdapat pada blog kalian.
5. selesai
6. selamat mencoba, semoga sukses.